
Az e-mail konverzió puzzle utolsó darabja, hogy az olvasóknak meggyőző okot adj a kattintásra. Ha olvastad a blog eddigi cikkeit, akkor tudod, hogyan írj hatékony tárgysorokat és olyan tartalmat, ami egyértelműen közvetíti az üzenetedet. Már csak egy utolsó lépés van hátra ahhoz, hogy az e-mail mesterműved teljes legyen.
Szükséged van egy olyan cselekvésre felhívó gombra (CTA), ami működik!
Ebben a cikkben megosztok mindent, amit a CTA-król tudni kell – az elhelyezéstől kezdve a gombok szövegén át a designig. De először is beavatlak a sikeres e-mailes CTA titkába.
A működő CTA titka
A legjobb CTA-k többről szólnak, mint egy fényes gombról, hangzatos szöveggel. A valóság az, hogy az e-mail minden eleme hozzájárul ahhoz, hogy a CTA működjön.
Egy sikeres CTA nem működik önállóan. Ehelyett a CTA-k inkább úgy működnek, mint egy lenyűgöző történet csúcspontja.
Minden nagyszerű történet ugyanazt a formátumot követi. Először is belekerülsz a történetbe, aztán megismered az előzményeket, amik végül a történet legfontosabb részéhez, a csúcsponthoz vezetnek.
A történet vége attól függ, hogy mi történik a csúcsponton. Így működik az e-mail konverzió is.
Mi a CTA az e-mail marketingben?
A CTA, ahogy feljebb is írtam, az e-mail csúcspontja. Ez az a pont, ahol a történet elér egy fordulópontot és az olvasó dönthet arról, hogyan folytatódik a történet további része. És akárcsak egy történet csúcspontja, a CTA sem működik, ha a történet többi része nem kelti fel az érdeklődést.
A történetet a tárgysorral, a tartalommal és a designnal kell felépítened. Mire az olvasó a CTA gombhoz ér, már készen áll a kattintásra.
Amikor e-mailt írsz, gondold át, hogy a tárgysor, a tartalom és a CTA együttesen olyan összefüggő történetet alkotnak-e, ami cselekvésre készteti a potenciális vásárlókat/ügyfeleket.
Hová tedd a CTA-t?
Fontos megjegyezni, hogy rengeteg különböző típusú e-mail formátum és elrendezési lehetőség létezik, amik befolyásolják a CTA gombok elhelyezését.
Ha hírleveled több témát tartalmaz, amik különböző tartalmakhoz vezetnek, a másodlagos CTA-gombokat egyértelműen az egyes szakaszokhoz kell igazítani.
Az olyan hírlevelek esetében, amik egyetlen CTA-val rendelkeznek, az elhelyezésnek követnie kell a történet logikus előrehaladását. Az emberek jellemzően balról jobbra, fentről olvasnak egy e-mailt, ezért érdemes a CTA gombokat a tartalom alján vagy jobb oldalán elhelyezni.
Ha a tartalom kellő érdeklődést kelt, a call-to-action gomb a megfelelő helyen fog várakozni, hogy nagyobb átkattintási arányt (CTR) eredményezzen.
Győződj meg róla, hogy a hírlevélben szereplő CTA olyan landing oldalra mutat, ami kiegészíti az e-mail tartalmát és folytatja a történetet, hogy egységes élményt biztosítson.


Ne feltételezd, hogy az olvasó csak a CTA gombra kattint. A kíváncsi emberek gyakran megpróbálnak az e-mail különböző elemeire, például a logóra, a címsorokra és a képekre kattintani. Fontold meg, hogy ugyanazt a linket hozzáadod ezekhez az elemekhez, ha úgy gondolod, hogy ez is segít az olvasóknak.
Hogyan írj call-to-action szöveget?
Bővebben
Tudj meg többet
Kattints ide
Elküldés
Letöltés
Regisztrálj
Vásárolj most
Mindenki milliószor látta már ezeket a CTA szavakat. Nem az e-mail marketingesek az egyedüliek, akik túlhasználják ezeket a szavakat. Előfordul, hogy ezek bosszantják az olvasót, mert úgy érzi, utasítást adnak neki.
Ha túl általános szöveget használsz, elszalasztod a lehetőséget, hogy több kattintást érj el.
Az emberek már tudják, hogy azt akarod, hogy rákattintsanak valamire. A trükk az, hogy az előnyök kiemelésével, az elvárások megfogalmazásával és a személyessé tétellel tudassuk velük, hogy mit kapnak érte cserébe. Fejezd be a történetet egy kielégítő befejezéssel!

Tehát, milyen CTA szavakat érdemes használni? Íme három módszer a CTA gombok szövegének megírására:
1. Beszélj közvetlenül a feliratkozóhoz
Az e-mail személyes. Próbálj meg úgy beszélni a feliratkozóhoz, mintha egy baráthoz vagy kollégához szólnál. Az Unbounce egy nemrégiben készült tanulmánya kimutatta, hogy az egyes szám első személyű névmás használata a gombszövegben 90%-kal több kattintást eredményezett.
A MyGiftCardSupply például egyes szám második személyt használ: “Snag Your 10% Off” (Csípd el a 10%-os kedvezményedet). Mi lett volna, ha helyette egyszerűen “Get 10% Off”, vagyis “10% kedvezmény”-t használnak?
Ez az apró szavankénti változtatás óriási különbséget jelenthet. Olvasóként úgy érzed, hogy ez a kedvezmény csak neked szól.

Emellett a fenti példában az értékjavaslat is egyértelműen szerepel a gomb szövegében, 10%-os kedvezmény. Nem akármilyen kedvezmény, hanem egy jelentős kedvezmény. Tehát kísértésbe esel, hogy rákattints, és élvezd ezt az előnyt. Akkor is cselekednél, ha egyszerűen azt írja, hogy “Szerezd be a kedvezményt”?
2. Ne használj túl erőszakos igéket
Nem minden cselekvő ige működik. Sőt, néhány igétől az olvasók kellemetlenül érzik magukat. Ezek közé a szavak közé tartoznak az olyan igék, mint a küldd el, add meg és töltsd le. Vajon személyesen is így beszélnél az emberekkel?
Ehelyett próbálkozz olyan szavakkal, amikből az olvasó tudja, hogy kap valamit cserébe. Az olyan igék, mint a kérd vagy próbáld ki azt üzenik az olvasónak, hogy valami előny vár rá. A legjobb eredmény elérése érdekében kombináld ezeket a cselekvő igéket egy tényleges előnnyel, hogy megpecsételd az üzletet.
A Twittert (az új nevén X-et) nem kell bemutatni. Üdvözlő e-mailjük a friss hírek és tweetek gördülékeny környezetét mutatja. A “Kezdjünk bele” CTA-juk itt jól működik, mert egy hívogató cselekvő igét használnak, az olvasó számára valami kézzelfogható információval kiegészítve: hogy tájékozott maradjon a mostani eseményekkel kapcsolatban.

3. Sürgetés
Ha korlátozott számú ajánlatod van, vagy az e-mailed időérzékeny, használd ezt előnyödre egy hatékony CTA-val, ami növeli a sürgősség érzetét. Az emberek utálnak lemaradni, különösen a korlátozott e-kereskedelmi ajánlatok esetében! Használj olyan gombszöveget, ami tudatja az olvasóval, hogy most kell cselekednie, hogy élvezhesse az előnyöket.
Bár könnyű hozzáadni a “most” szót a gombszöveg végére, inkább kísérletezz olyan kifejezésekkel, amik növelik a tétet. Például: “Tapasztald meg még barátaid előtt” vagy “Az ajánlat 18:00-kor véget ér”.
A CamelCamelCamel, az Amazon árkövetője egy különösen nagy CTA-gombot használ, hogy arra buzdítson, hogy “vásárolj most és spórolj”, mielőtt az akció lejár. A gombot ismerős stílusban tervezték, ami magas CTR-t ösztönöz az Amazon termékoldalára.

Ha szeretnél valami mást kipróbálni, a MailerLite rendelkezik egy visszaszámláló időzítővel, amit beilleszthetsz az e-mailbe, hogy fokozd a sürgősséget. Egyszerűen húzd be a visszaszámláló blokkot a hírlevélbe, majd állítsd be a dátumot és az időt. A visszaszámlálás ideje ezután automatikusan beállítódik a feladó időzónája alapján.
4. Koncentrálj az előnyökre
Ahelyett, hogy csak egy termékjellemzőt vagy tényt közölnél, mondd el a feliratkozóidnak, hogy mit nyernek a kattintással. A CTA-kkal összefüggésben az előnyök hangsúlyozása segít a közönség bevonzásában és motiválásában. Emeld ki azokat a pozitív eredményeket vagy előnyöket, amiket a feliratkozóid egy bizonyos cselekvés megtételével kapnak.
Például ahelyett, hogy csak annyit mondanál, hogy “Vásárolj most”, mondhatod azt is, hogy “Szerezz 50% kedvezményt”.
“Azzal, hogy az olvasó közvetlen előnyeire fókuszálsz, vonzóbbá teszed az ajánlatot, és növeled annak valószínűségét, hogy az olvasó megteszi a kívánt lépést.”
CTA példák, amiket használhatsz:
– Szerezz 40% kedvezményt
– Csapj le az early bird árra
– Töltsd le az exkluzív tartalmakat
– Regisztrálj, hogy spórolj
– Adj hozzá egy csipetnyi eleganciát
– Mesteri időgazdálkodás ⏳
– Fedezz fel 5 új gyakorlatot 💪
– Ingyenes esküvői checklista letöltése
– Igen, kérem!
A legjobb e-mail CTA gombok a gyakorlatban
A több kattintás elérésének a legjobb módja egy CTA gomb. Ez nyilvánvalónak hangzik, de néhányan mégis inkább linkeket vagy képeket használnak e-mail CTA gombként.
A gombok 100%-ban egyértelművé teszik, hogy azt szeretnéd, ha az olvasó kattintana.
Figyelembe kell venni az érintőképernyős mobileszközöket is. A gombokat sokkal könnyebb megtalálni és rákattintani, ha valaki kisebb készüléket használ.
A MailerLite gombok széles tárházát kínálja. Neked csak annyi a dolgod, hogy testre szabod őket az adott e-mailhez. Íme, hogyan teheted kiemelkedővé a CTA gombot:
1. Használj kontrasztos színeket a CTA gombhoz
Vess egy pillantást az e-mail designjára, és válassz olyan gombszínt, ami elüt tőle. Győződj meg róla, hogy a gomb színe kiemelkedik anélkül, hogy ütközne a háttér és a szöveg színeivel. A cél az, hogy az összhatás egységes legyen, ugyanakkor a CTA gomb legyen a legfeltűnőbb szín a képernyőn.
A North Face kifejezetten jól használja a kontrasztos színt az üdvözlő e-mailben. Észrevetted, hogy a narancssárga CTA gomb a hátizsákkal együtt kiemelkedik az e-mailből? Ráadásul a gomb szövege is szuper: Folytasd a felfedezést!

2. Tedd interaktívvá a CTA gombot
Árnyékolással azt az illúziót keltheted, hogy a gomb egy másik síkban van. Vagy beállíthatod, hogy a gomb színe és mélysége megváltozzon, amikor az egeret ráviszed.
A King Arthur Baking Company CTA gombja például körvonallá változik, ha rákattintasz. Ezek az apró trükkök fokozzák az interaktivitást.

3. A kevesebb több elve az e-mail CTA-nál is működik
Ha túl nagy a rendetlenség az e-mailben, a CTA-t nehéz lesz megtalálni, függetlenül attól, hogy milyen fényes vagy nagy. Gondolj a negatív térre az e-mailben. Győződj meg róla, hogy a gomb körül elegendő fehér tér van, hogy elkerüld a vizuális zajt.
A Google minimalista designját a rendszeres hírleveleiben is jól hasznosítja. A rájuk jellemző stílusban a monoton grafika és a fehér tér nem küzd az olvasó figyelméért az egyetlen CTA gombbal. Lehet, hogy egyesek számára egyszerű, de itt működik.

4. Próbálj meg irányjelzéseket hozzáadni a CTA gombhoz
Sokan sikert arattak azzal, hogy a gombjaikra mutató nyilakat tesznek a levélbe. Ez ugyan jó módja annak, hogy az olvasókat a gombra irányítsa, de lehet, hogy elvonja a figyelmet a tartalomról. Egy másik, finomabb technika a CTA-ra mutató képek használata.
Például ahelyett, hogy a képen lévő személy közvetlenül a kamerába nézne, a gomb irányába is nézhet. A Coursera ezt az üdvözlő e-mailben remekül megoldotta – nézd csak a mosolygó diák tekintetét!

5. Legyen elég nagy a CTA gomb
Oké, ez nem azt jelenti, hogy a CTA gombod óriási legyen. Nem akarod, hogy ellenszenves legyen, ugyanakkor elég nagynak kell lennie ahhoz, hogy gyorsan megtalálják.
Használd az ítélőképességedet és teszteld a saját szemeddel. Könnyen megtalálod a gombot?
Az Airtable finoman vezeti a tekintetet a CTA gombra a homokóra elrendezéssel. Szerencsére mind a grafika, mind a CTA gomb ugyanarra a videó linkre vezet.

Ez az öt tipp a tervezéshez nyújt útmutatást. Mindaddig, amíg a CTA könnyen megtalálható és könnyen olvasható, az embereknek lehetőségük lesz kattintani.
Nézzünk még több példát jól működő CTA-kra
Ne feledd, hogy egyféle megközelítés nem illik mindenhez – használd a megfelelő CTA-t, hogy meggyőző és végső soron kielégítő befejezést adj a történetednek.
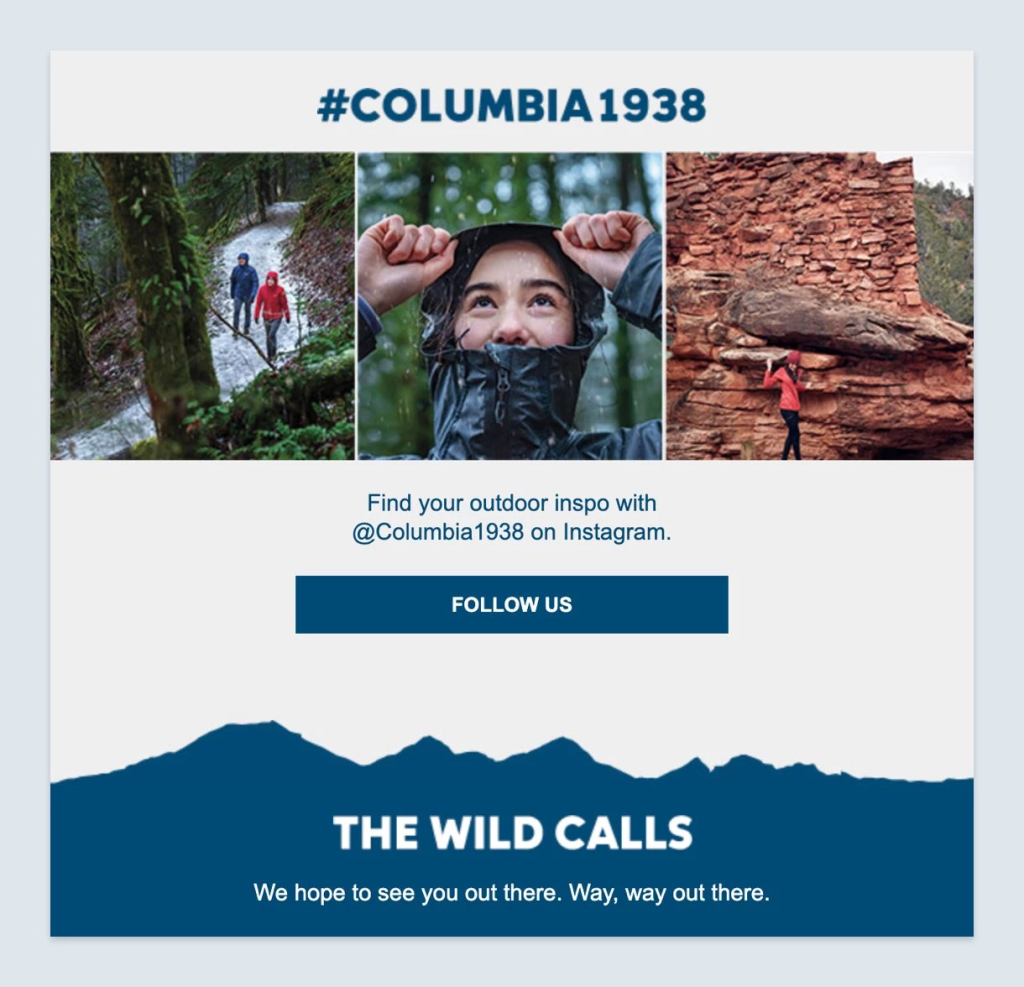
A Columbia, egy kültéri sportmárka a szokásos CTA gombokat szórja hírlevelébe. Azonban egy közösségi média CTA-t is elhelyeztek benne. Lehet, hogy néhány feliratkozó jelenleg nem szeretne vásárolni semmit. Így viszont lehetővé teszik számukra, hogy kövessék a márkát. Ez pedig remek mód arra, hogy ne veszítsék el őket és ápolják velük a kapcsolatot.

A Land’s End egy klasszikus életmódmárka, ami a katalógusokról az e-kereskedelemre tért át. Üdvözlő e-mailjükben nem vesztegetik az időt általános gombokkal, amik arra kérnek, hogy “Vásárolj most”.
Ehelyett a lényegre térnek, és különböző termékweboldalakat használnak CTA gombként. Megnövelik a potenciális konverziós arányukat azzal, hogy a landing oldalaikat közvetlenül szem elé helyezik!

Az Another Escape-nél – egy nyomtatott folyóirat a szabadtér szerelmeseinek – nem azonnal nyilvánvaló, hogy hol vannak a CTA-k. A felfedezés témájához igazodva az e-mailjük arra ösztönöz, hogy az olvasó a saját tempójában keressen, kattintson és olvasson tovább.
Gondosan eltekintettek attól, hogy a hírlevelüket zavaró “Olvass tovább” linkekkel vagy gombokkal rakják tele. Ehelyett a fotóik CTA gombokként szolgálnak, amelyekkel az olvasó az őt érdeklő cikkre ugorhat. Ez az ízléses kivitelezés kiegészíti az általános történetüket.

Gyakori hibák, amiket érdemes kerülni
A CTA-k hatékonyságának növelésére az egyik legbiztosabb módszer, ha elkerülöd azokat a gyakori buktatókat, amik az aktivitás csökkenéséhez vezetnek. Íme néhány gyakori hiba, amit jobb elkerülnöd a CTA-k megalkotása során:
– Túl általános CTA szöveg: Ne támaszkodj a túlhasznált “Kattints ide” vagy “Tudj meg többet” kifejezésekre, amik nem találnak visszhangra és nem vonzzák be a közönségét.
– A kontextus hiánya: Kerüld el, hogy az olvasóknak “küldd el” vagy “regisztrálj” felszólításokat adnál anélkül, hogy világosan elmondanád nekik, mire vagy miért regisztrálnak.
– Tervezési hibák: A kicsi és alacsony kontrasztú CTA-kat, amik könnyen beleolvadnak az általános designba, az olvasók nehezen veszik észre.
– CTA-túlterhelés: Ne tegyél több, egymással versengő CTA-t egyetlen e-mailbe. Ez zavart okoz és valószínűleg túlterheli az olvasókat.
– Hiányzó értékjavaslat: Magyarázd el a kattintás előnyeit vagy értékét, különben az olvasók megkérdőjelezik a kérés célját.
– Túl sok szakzsargon: Kerüld a technikai vagy iparág-specifikus kifejezések használatát, amik az átlagolvasó számára nem egyértelműek, mert akadályozzák az aktivitást.
Folyamatosan teszteld a CTA-dat!
Az e-mail marketing kampányok előnye, hogy mindig tesztelhetsz. A különböző gombok és szöveges opciók tesztelése megadja a kísérletezés és a kreativitás szabadságát.
A/B tesztek, amiket a CTA gombokkal végezhetsz:
– Gombok kialakítása: Próbálj ki különböző színeket, formákat és méreteket.
– CTA-szöveg: Teszteld a tipikus “Kattints ide” vagy “Tudj meg többet” szövegeken túli variációkat.
– Elhelyezés: Nézd meg, hogy a CTA-k az e-mail elején, közepén vagy végén teljesítenek-e jobban.
– Képek: Ellenőrizd, hogy a CTA melletti képek befolyásolják-e a CTA hatékonyságát.
– Betűtípus és tipográfia: Kísérletezz a CTA-szöveg különböző betűtípusaival és méreteivel.
– Távolság: Elemezd, hogy a CTA körüli több vagy kevesebb üres tér befolyásolja-e a kattintásokat.
– Körülvevő tartalom: Teszteld, hogy a szomszédos szöveg vagy címsorok hogyan befolyásolják a CTA teljesítményét.
Ne feledd, a CTA csak egy része a történetnek. Próbáld ki az e-mail más elemeit, például a képeket vagy a címeket is, hogy lásd, mi befolyásolja-e a kattintásokat. Az A/B teszteléssel kapcsolatos tudnivalókról egy másik blogcikkből tudhatsz meg többet.
CTA checklista
Mint láthattad, a CTA gomb elhelyezése, megírása és kialakítása dönt arról, hogy az olvasóid tovább kattintanak-e a céloldaladra, vagy közömbösek lesznek iránta.
Az fenti hírlevél-példákban szereplő CTA gombok azért működnek, mert az e-mail minden eleme cselekvésre ösztönzi a feliratkozót.
Íme egy ellenőrző lista, ami emlékeztet arra, hogyan kell olyan CTA-t létrehozni, ami konvertál.
7 lépéses CTA ellenőrző lista
- 1. Fogalmazd meg az e-mailt úgy, mint egy történetet, ami az olvasót egy csúcsponthoz: a CTA-hoz vezeti.
- 2. Építsd fel a történetet a tárgysor, a tartalom és a design segítségével.
- 3. Helyezz CTA gombokat a tartalomba vagy az e-mail végére.
- 4. Írj olyan CTA gombszöveget, ami megszólítja a feliratkozót, hívogató cselekvő igét használ, vagy sürgetést érzékeltet.
- 5. Emeld ki a CTA gombot kontrasztos színekkel, interaktivitással, fehér térrel, irányjelzőkkel vagy mérettel.
- 6. Teszteld az e-maileket és a CTA-gombokat, hogy megtaláld a legjobban működő kombinációt.
- 7. Koncentrálj az előnyökre: mit nyer az olvasó a kattintással?
forrás: mailerlite.com


1 Comment on Hogyan hozzunk létre egy működő CTA-t (call-to-action)?